Dalam tutorial ini, saya akan memperlihatkan proses pembuatan sebuah logo bergaya retro namun memiliki kesan modern melalui penambahan pencahayaan dan pola-pola lembut. Kita menggunakan Photoshop dan Illustrator dalam proses ini. Di bagian pertama ini, saya akan menunjukkan teknik dasar manipulasi objek sederhana di Illustrator.
Preview
Di bawah adalah hasil akhir yang akan kita peroleh.

Di bagian pertama tutorial ini, kita akan mendesain rangka (wireframe) logo terlebih dahulu.

Detail Tutorial
- Tingkat Kesulitan: Pemula, Menengah
- Software yang Digunakan: Adobe Illustrator
- Teknik yang Dipelajari: Penggunaan Guide, Type on A Path, Manipulasi Shape Sederhana.
- Lama Pengerjaan: 30 menit
Tutorial
Langkah 1: Menyiapkan Kanvas
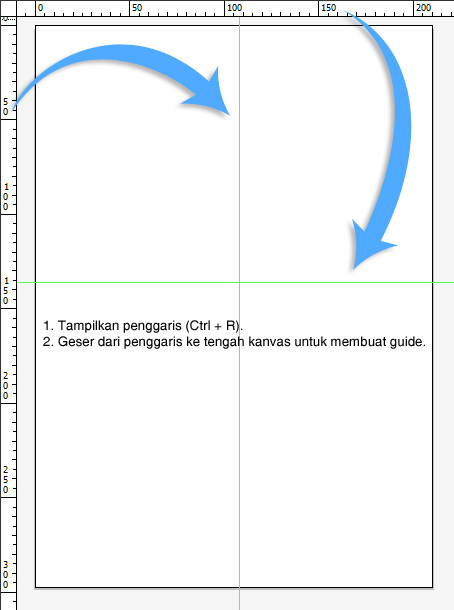
Mulai dengan membuat file baru. Tampilkan penggaris dengan menekan Ctrl + R. Geser dari penggaris ke tengah kanvas untuk membuat guide.

Langkah 2: Bentuk Dasar Logo
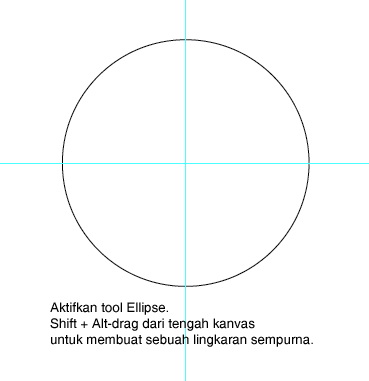
Aktifkan tool ellipse (L). Tahan Shift + Alt lalu geser dari tengah kanvas untuk membuat sebuah lingkaran sempurna.

Langkah 3
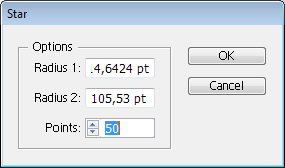
Aktifkan tool Star. Klik satu kali di atas kanvas untuk memunculkan kontak dialog tool Star. Isikan Points: 50 lalu klik OK. Hapus bintang yang dihasilkan karena kita tidak akan menggunakannya.

Langkah 4
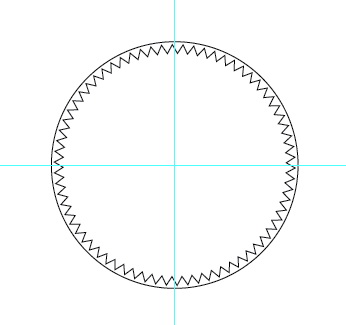
Dengan langkah yang sama seperti pembuatan lingkaran tadi dan kombinasi tombol Ctrl, buat bintang di dalam lingkaran.

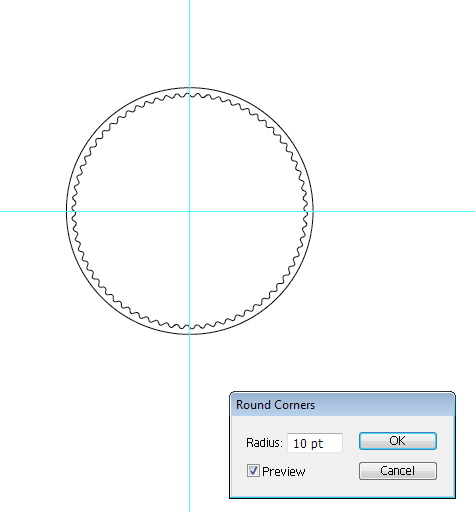
Langkah 5
Klik Effects > Stylize > Round Corners. Efek ini akan mengubah ujung tajam di bintang menjadi bentuk lingkaran.

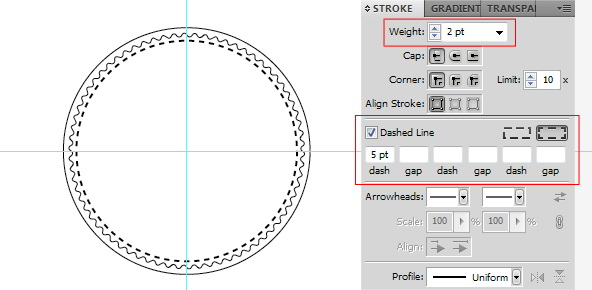
Langkah 6
Buat lagi lingkaran lebih kecil di dalam. Di panel Stroke, aktifkan Dashed Line untuk menghasilkan garis putus-putus.

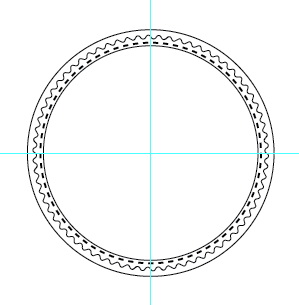
Langkah 7
Lagi, buat lingkaran lebih kecil.

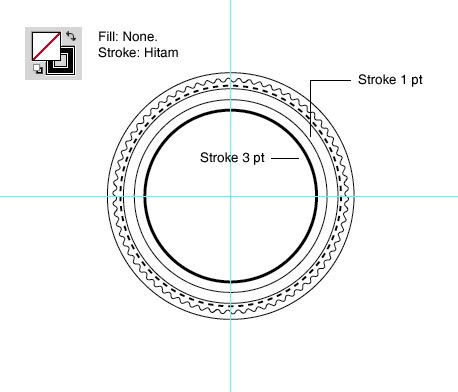
Langkah 8
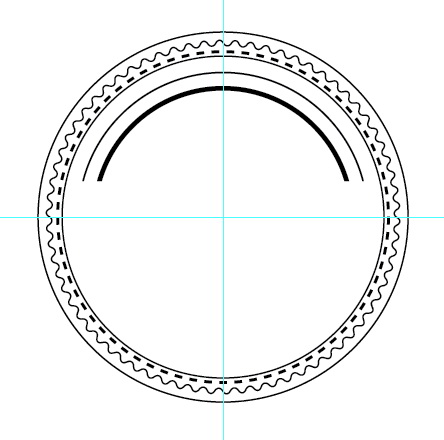
Buat lagi dua lingkaran lebih kecil. Atur Fill ke None dan isi Stroke dengan hitam. Atur Stroke lingkaran paling dalam menjadi 3 pt.

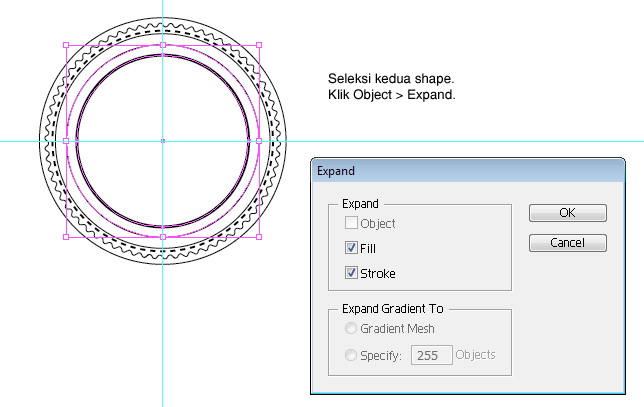
Langkah 9
Ubah kedua lingkaran menjadi shape dengan cara klik Object > Expand. Mulai saat ini, mereka bukan lagi lingkaran dengan Stroke hitam tapi berbentuk cincin hitam.

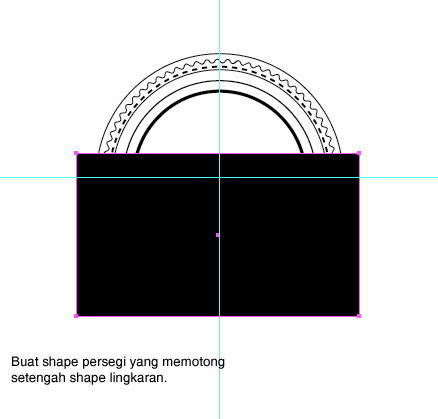
Langkah 10
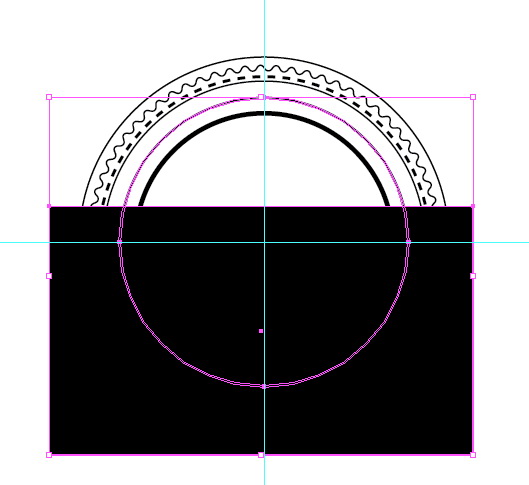
Buat sebuah kotak memotong bagian bawah lingkaran.

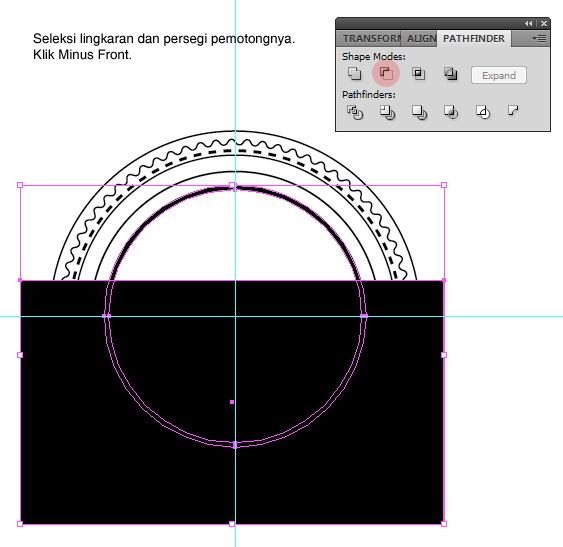
Langkah 11
Seleksi salah satu lingkaran dan persegi yang tadi kita buat. Buka panel Pathfinder dengan klik Window > Pathfinder. Klik ikon Minus Front.

Bentuk cincin akan terpotong.

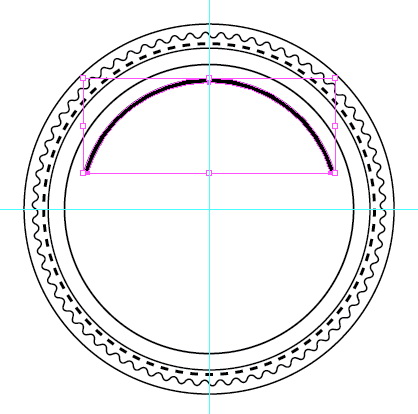
Langkah 12
Lakukan hal yang sama dengan lingkaran satu lagi.


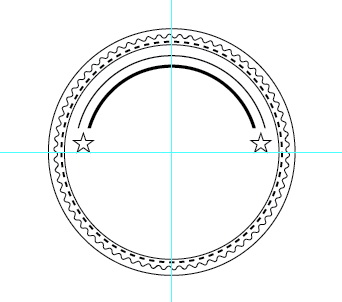
Langkah 13
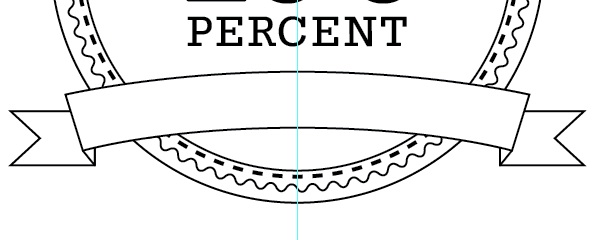
Buat bintang di kedua sisi.

Langkah 14
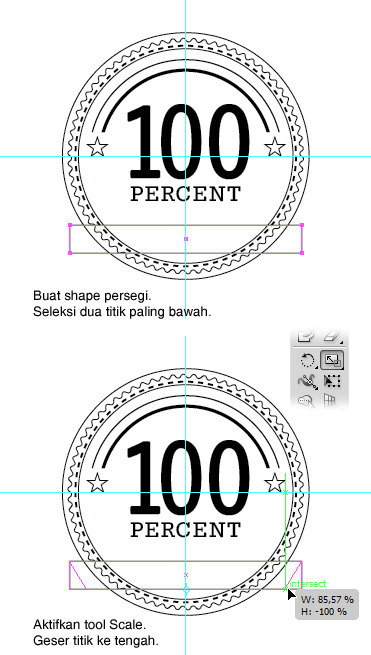
Tambahkan teks 100 percent.

Langkah 15: Pita
Buat shape persegi lalu seleksi dua titik di sisi bawah. Aktifkan tool Scale lalu geser ke tengah.

Langkah 16
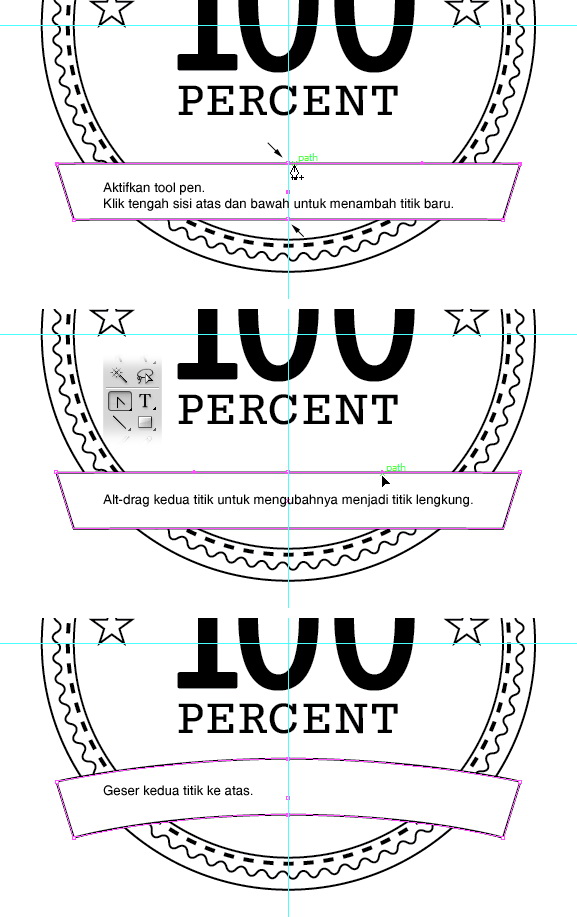
Aktifkan tool pen. Klik bagian tengah sisi atas untuk menambah titik baru. Tahna Alt lalu geser kedua titik untuk mengubahnya menjadi titik lengkung. Seleksi kedua titik tadi dengan tool Direct Selection dan geser ke atas.

Langkah 17
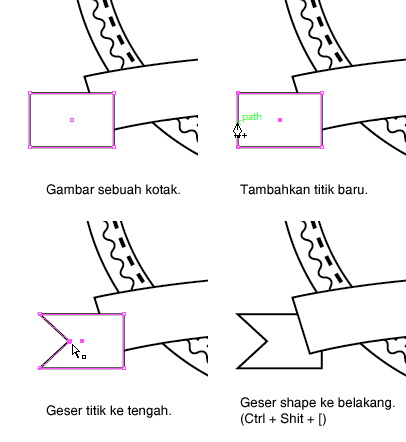
Buat persegi, tambahkan titik baru di tengah sisi kiri lalu geser ke tengah. Simpan shape di belakang.

Langkah 18
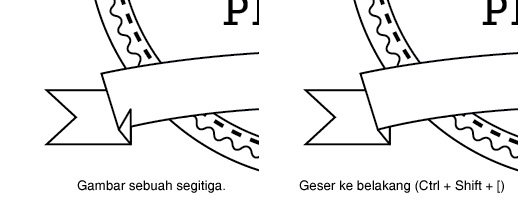
Gambar sebuah segitiga dan simpan di antara kedua bagian pita.

Langkah 19
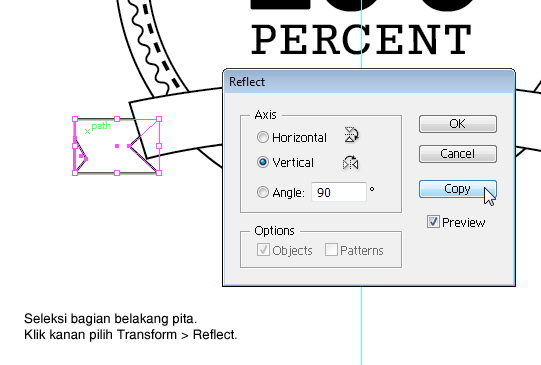
Seleksi bagian belakang pita. Klik kanan dan pilih Transform > Reflect. Pilih Vertical lalu klik Copy.

Langkah 20
Simpan shape hasil duplikasi ke sisi pita yang lain.

Langkah 21
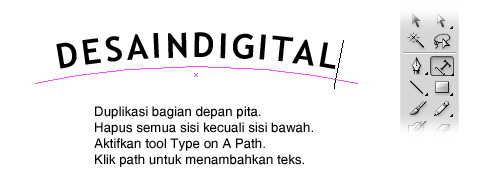
Duplikasi bagian depan pita. Hapus sisi kiri, kanan, dan atas. Aktifkan tool Type on A Path lalu klik path untuk menambahkan teks.


Langkah 22
Simpan teks di atas pita.


Langkah 23
Terakhir, saya tambahkan satu lagi lingkaran di bagian luar logo.

Hasil Akhir
Dalam tutorial bagian kedua, kita akan mengimport path vektor logo yang diperoleh ke Photoshop lalu menghiasnya dengan layer style, pencahayaan, dan pola-pola agar terlihat modern.

Comments
Post a Comment